
Trouvez les meilleurs sites de Warez sur Justdaz
Désormais, Justdaz devient la plateforme de streaming gratuit sans inscription la plus prisée du grand public. Proposant des contenus adaptés…

Voici comment faire arobase sur un clavier HP
Généralement, les personnes tapent habituellement l’arobase dans les adresses e-mail. Ce caractère spécial est aussi utilisé pour taguer quelqu’un dans…

Appel masqué : astuces pour cacher son numéro sur fixe et mobile
Les appels masqués représentent une fonctionnalité incontournable pour préserver sa vie privée dans un monde où la communication est omniprésente.…

Comment synchroniser efficacement votre manette PS5 à votre console : étapes détaillées
Les joueurs de PlayStation 5 savent que le plaisir commence dès que la manette est correctement connectée à la console.…

Comment accéder à Coflix.tv
Comme tous les férus de streamings, vous avez certainement entendu parler de Coflix.tv. C’est une plateforme en pleine expansion qui…

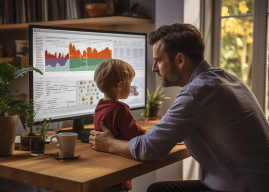
Les clés pour une stratégie de contenu pertinente dans le secteur informatique
Dans le domaine en constante évolution de l’informatique, des stratégies de contenu ingénieuses sont essentielles pour rester pertinentes et compétitives. L’informatique, un secteur qui englobe tout, des systèmes d’exploitation aux…

Pourquoi la cybersécurité n’a jamais été aussi importante qu’en 2024 ?
Aujourd’hui, en 2024, on est vraiment à la pointe de ce qui se fait de mieux en matière de technologie.…

Vol de comptes fast-food : techniques de hackers pour points de fidélité
Les chaînes de restauration rapide ne sont pas épargnées par les cyberattaques. Récemment, une série de vols de comptes a…

Améliorez votre positionnement avec des stratégies de netlinking efficaces
Dans le monde en constante évolution du marketing numérique, l’importance d’un positionnement fort dans les moteurs de recherche est plus…

Découvrir RATP Urbanweb : fonctionnalités et accès de la plateforme
Dans le dédale des transports parisiens, la RATP s’impose comme une référence incontournable. Pour faciliter la vie des voyageurs ainsi…