La dynamique en constante évolution du design web est un spectacle fascinant à observer. En tant que domaine incontournable de la technologie moderne, ses tendances évoluent à une vitesse vertigineuse, laissant derrière elles une empreinte remarquable dans le paysage numérique. C’est un mélange captivant de science et d’art où la créativité rencontre la fonctionnalité, donnant naissance à des interfaces utilisateurs innovantes. Afin de rester compétitif dans ce paysage en mutation rapide, il est impératif de se familiariser avec les dernières tendances de l’industrie. C’est un appel à tous les passionnés de design web pour qu’ils restent à jour avec les nouveautés du secteur.
La typographie 20 : les nouvelles tendances qui donnent du caractère aux sites internet
Dans le monde du design web, les fondamentaux jouent un rôle essentiel. Ils servent de bases solides sur lesquelles repose toute création visuelle. Parmi ces éléments clés se trouve la typographie, qui revêt une importance capitale dans l’art de concevoir des sites web esthétiquement agréables et attrayants pour le visiteur.
A voir aussi : Comparatif des meilleurs éditeurs HTML en ligne pour 2025
Les tendances en matière de typographie évoluent constamment, reflétant ainsi les changements culturels et technologiques de notre société moderne. En 2021, plusieurs nouvelles orientations émergent dans ce domaine passionnant.
L’une de ces tendances est l’utilisation audacieuse des polices personnalisées. Plutôt que d’utiliser simplement les polices standard pré-installées sur nos ordinateurs, les designers explorent maintenant davantage la possibilité d’intégrer des polices spécifiques à leurs projets afin de créer une identité unique et mémorable. Cette approche permet non seulement d’établir une harmonie entre le texte et le reste du design, mais aussi d’exprimer la personnalité ou l’image de marque souhaitée.
A lire également : Accès bloqués par Google : pourquoi et comment y remédier ?
Une autre tendance notable est celle des contrastes typographiques accrus. Il s’agit ici d’associer différents types de polices • comme par exemple une combinaison entre une police sans empattement et une police avec empattement • pour créer un contraste visuel frappant tout en conservant la lisibilité nécessaire au confort du lecteur. Ce jeu subtil entre différentes familles typographiques apporte dynamisme et rythme aux compositions graphiques.
Parallèlement à cela, nous assistons à l’émergence croissante du lettering dans le domaine du design web. Le lettering, ou l’art de dessiner des lettres à la main, offre une touche d’authenticité et de personnalisation aux créations en ligne. Cette approche artisanale permet d’établir une connivence entre le designer et le public, en apportant un aspect humain à travers les imperfections délibérées du tracé manuel.
L’utilisation stratégique de tailles et graisses typographiques variées est aussi une tendance qui gagne en popularité. En jouant sur ces paramètres, les designers parviennent à hiérarchiser visuellement l’information présente sur une page web.
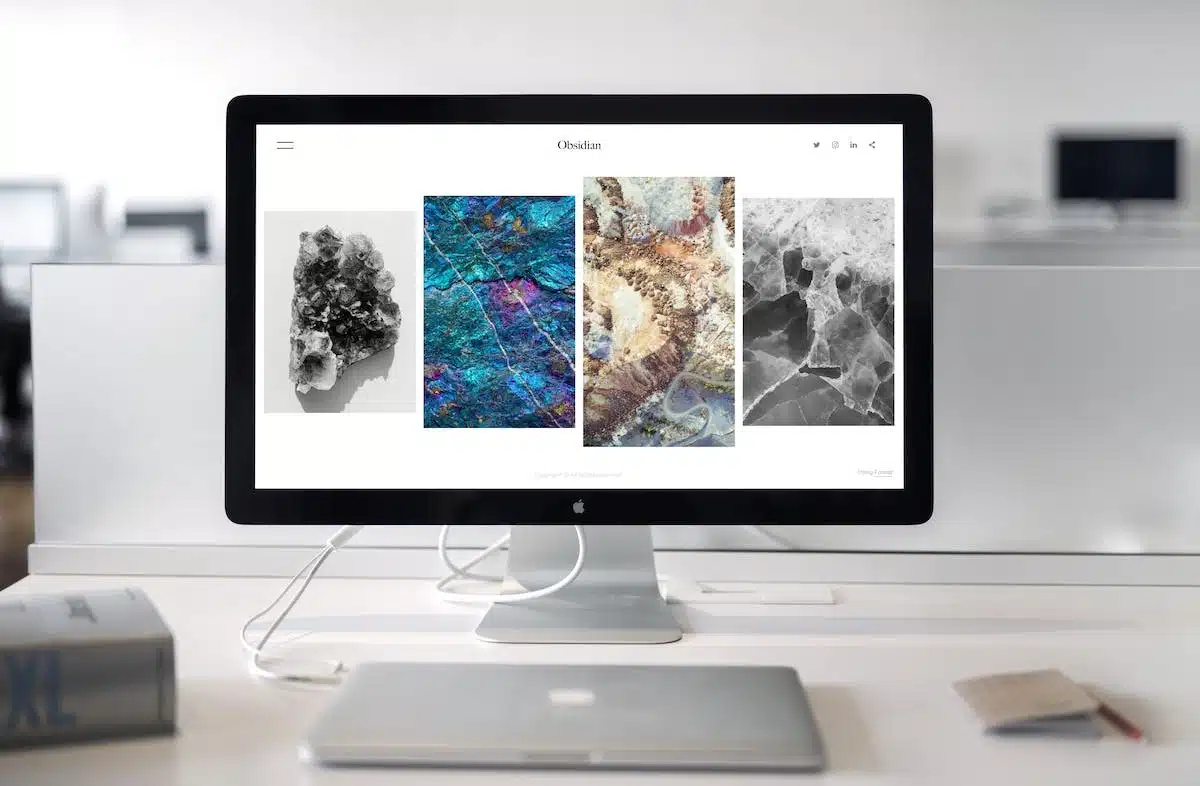
Les innovations technologiques qui révolutionnent le design web : ce qu’il faut suivre de près
Les designers web sont constamment à la recherche de nouvelles innovations technologiques pour améliorer l’expérience utilisateur. Voici quelques-unes des tendances émergentes dans le domaine du design web à surveiller attentivement :
La réalité virtuelle : La popularité croissante des casques de réalité virtuelle a ouvert de nouvelles opportunités dans le domaine du design web. Les concepteurs peuvent désormais créer des expériences immersives et interactives qui plongent les utilisateurs dans un monde numérique.
L’intelligence artificielle : L’intégration de l’intelligence artificielle dans le design web permet aux sites d’analyser et d’apprendre du comportement des utilisateurs afin de personnaliser leur expérience en temps réel. Cela peut se traduire par une navigation plus intuitive, des recommandations personnalisées et une assistance virtuelle.
Le responsive design : Avec la multiplication des appareils mobiles, il est impératif que les sites web s’adaptent automatiquement à différentes résolutions d’écran sans compromettre l’esthétique ou la fonctionnalité. Le responsive design garantit une expérience cohérente sur tous les appareils.
L’utilisation créative des animations : Les animations peuvent être utilisées pour ajouter du dynamisme et captiver l’attention des visiteurs sur un site web.